忍者ブログで『パンくずリスト』を作成する方法!
そもそも『パンくずリスト』って!?
パンくずリストは・・・
【PR】
階層構造の上位ページへのリンクのリストで簡潔に記述したもの。
これを読んだ感じでもイメージがあまりわかないので、
実際に見てみましょう!
こんなのです!
丸で囲ってるところが『パンくずリスト』となります。
このように
『自由気ままなブログ~今日も眠いけどアフィリエイトで稼ぐ~』⇒ TOP
『忍者ブログ』⇒ カテゴリ
『忍者ブログで詳細記事のみ広告を付ける方法!』⇒ 詳細記事
と、ページの場所がわかりやすいようになっています。
忍者ブログの記事が見たいという時に『忍者ブログ』をクリックして、
他の記事を閲覧しやすくします。
では、どうやって作るかですが、
<!--if_entry-->
<a href="http://<!--$g_user_id-->"><!--$g_title--></a> > <a href="<!--$entry_category_link-->"> <!--$entry_category--></a>
> <a href="<!--$entry_link-->"><!--$entry_title--></a>
<!--/if_entry-->
この文を表示したいところに貼り付けます。
場合によっては、『</br>』で調整したりします。
これで、完成です。
ちなみにこのブログでは、『詳細記事のみ』に表示するようにしています。
本当は、カテゴリページにつけてもいいのですが、
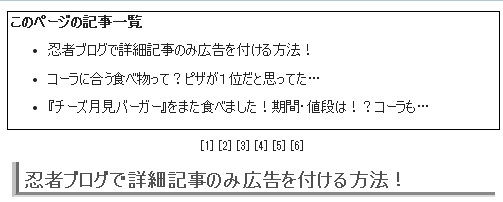
個人的にはこのブログのように、『このページの記事一覧』
を付けたほうがよいと思っているからです。
こんなのです。

そうすることにより、パンくずリストから、記事のカテゴリに移動した時に
移動したカテゴリの現在のページに何があるかがすぐわかって見やすいと思っています。
『このページの記事一覧』の作成方法については、
別の機会に記事を書く予定です。
(記事を書きました⇒『忍者ブログで『このページの記事一覧』を作成する方法!!』)
自分のテンプレートがどういうふうな構成かがわかれば、
すぐにできてしまいます。
逆にテンプレートがわからない場合は、注意してください。
このように忍者ブログもいろいろできますね!
参考になったら嬉しいです(^^)
場合によっては、『</br>』で調整したりします。
これで、完成です。
ちなみにこのブログでは、『詳細記事のみ』に表示するようにしています。
本当は、カテゴリページにつけてもいいのですが、
個人的にはこのブログのように、『このページの記事一覧』
を付けたほうがよいと思っているからです。
こんなのです。
そうすることにより、パンくずリストから、記事のカテゴリに移動した時に
移動したカテゴリの現在のページに何があるかがすぐわかって見やすいと思っています。
『このページの記事一覧』の作成方法については、
別の機会に記事を書く予定です。
(記事を書きました⇒『忍者ブログで『このページの記事一覧』を作成する方法!!』)
自分のテンプレートがどういうふうな構成かがわかれば、
すぐにできてしまいます。
逆にテンプレートがわからない場合は、注意してください。
このように忍者ブログもいろいろできますね!
参考になったら嬉しいです(^^)
【PR】
【他の記事】







